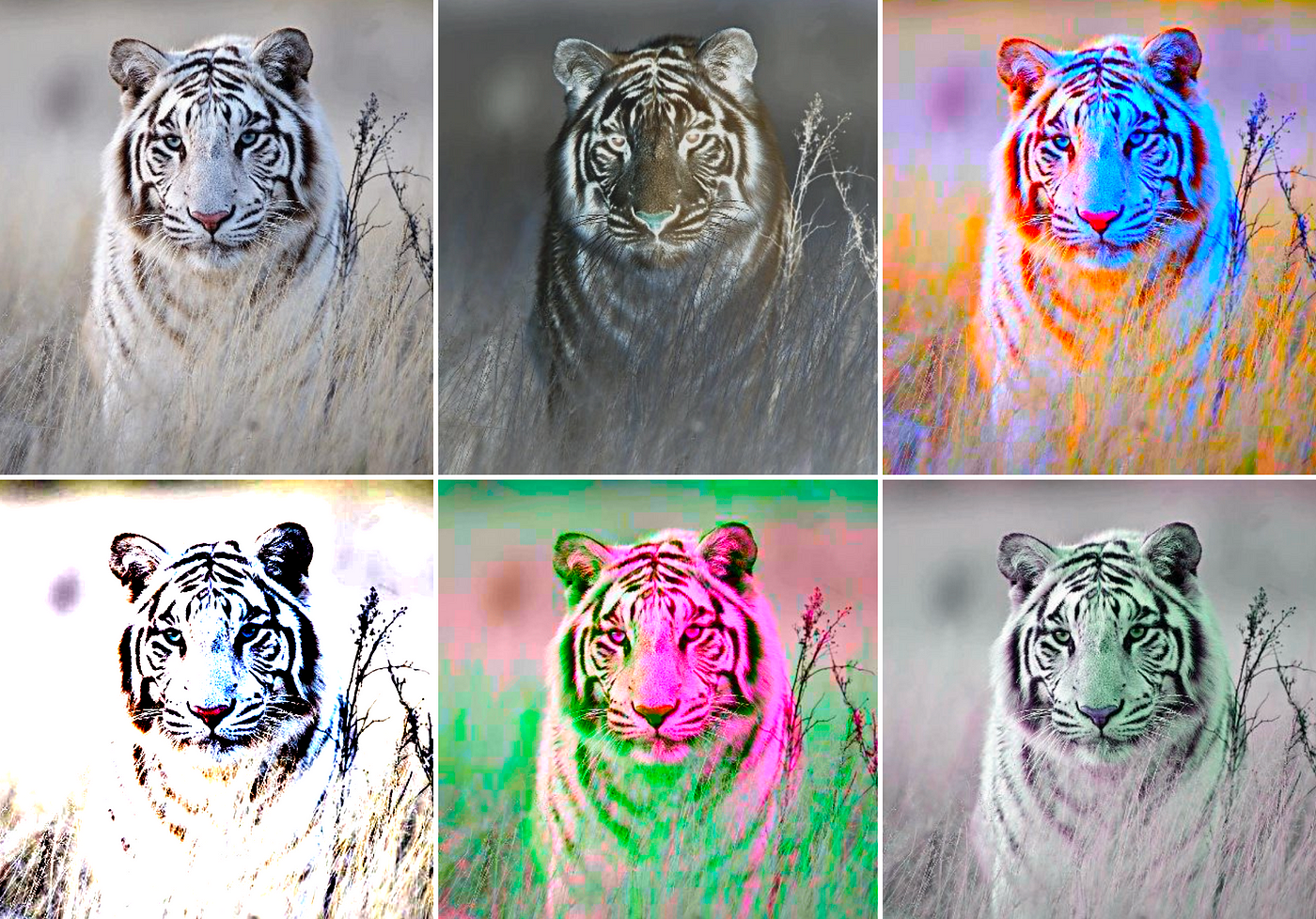
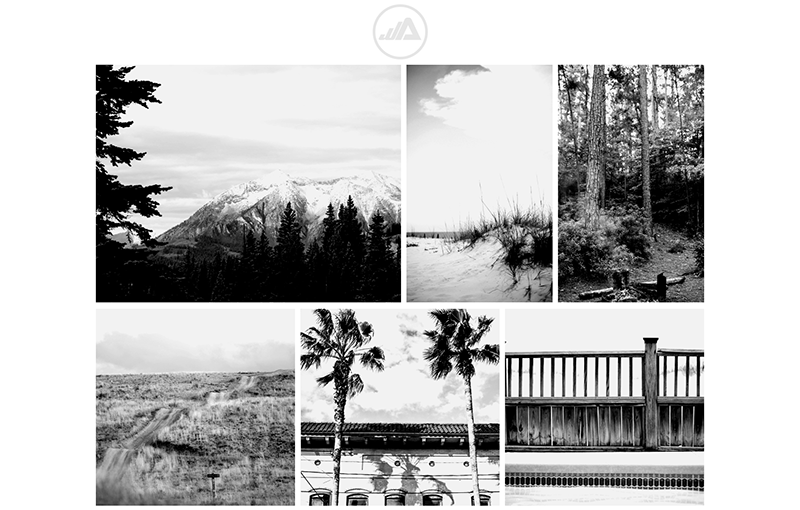
Pratham on Twitter: "5. grayscale() The grayscale() CSS function converts the input image to grayscale https://t.co/TmwW0wNcwO" / Twitter

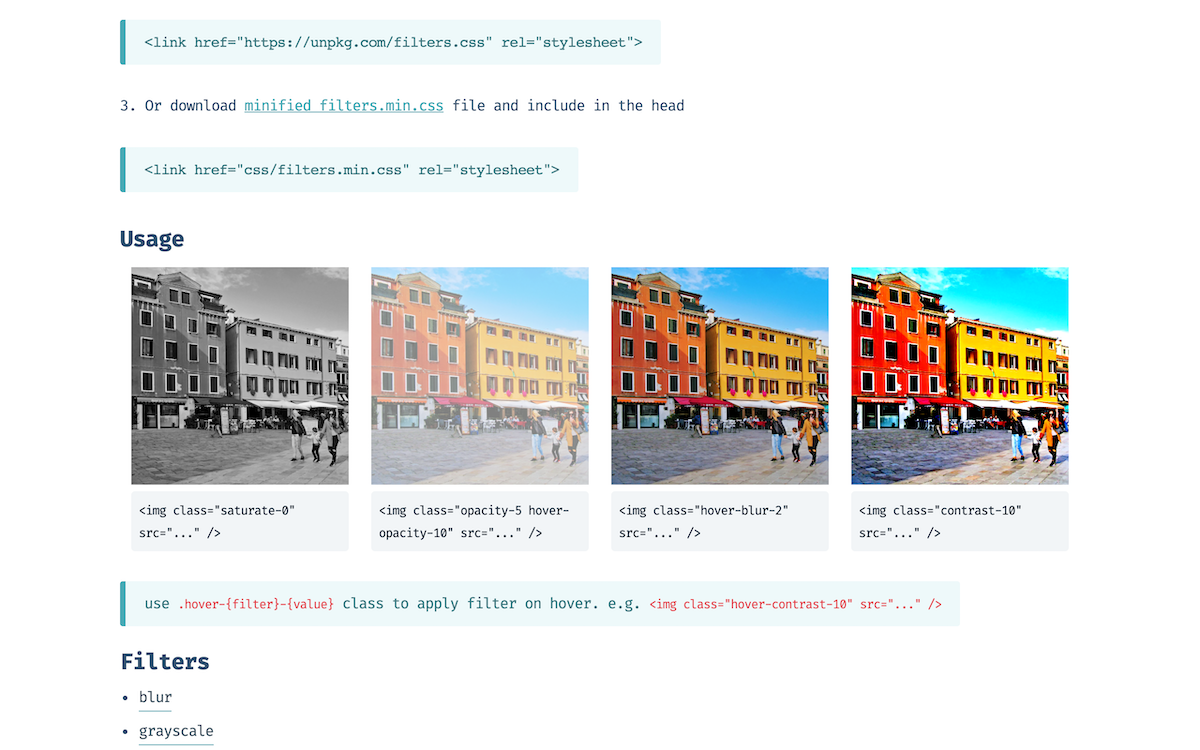
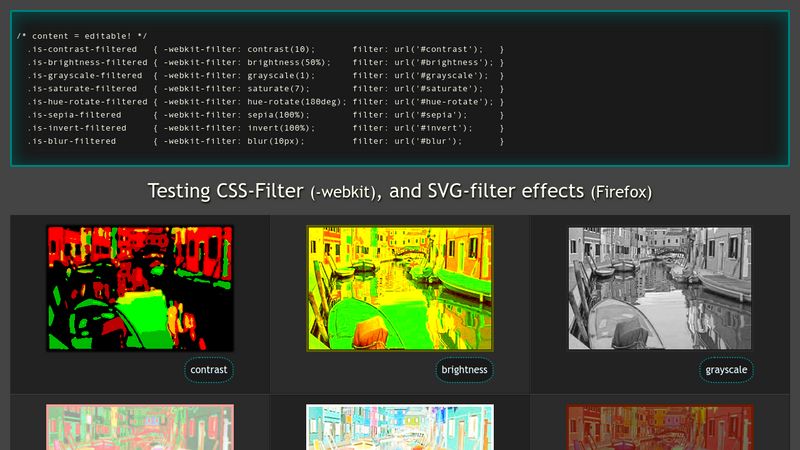
Captivatingly colourful campaigns: Our guide to using CSS Filters in email | by Jennifer Birks | TMW Interactive | Medium