GitHub - ai/offscreen-canvas: Polyfill for OffscreenCanvas to move Three.js/WebGL/2D canvas to Web Worker

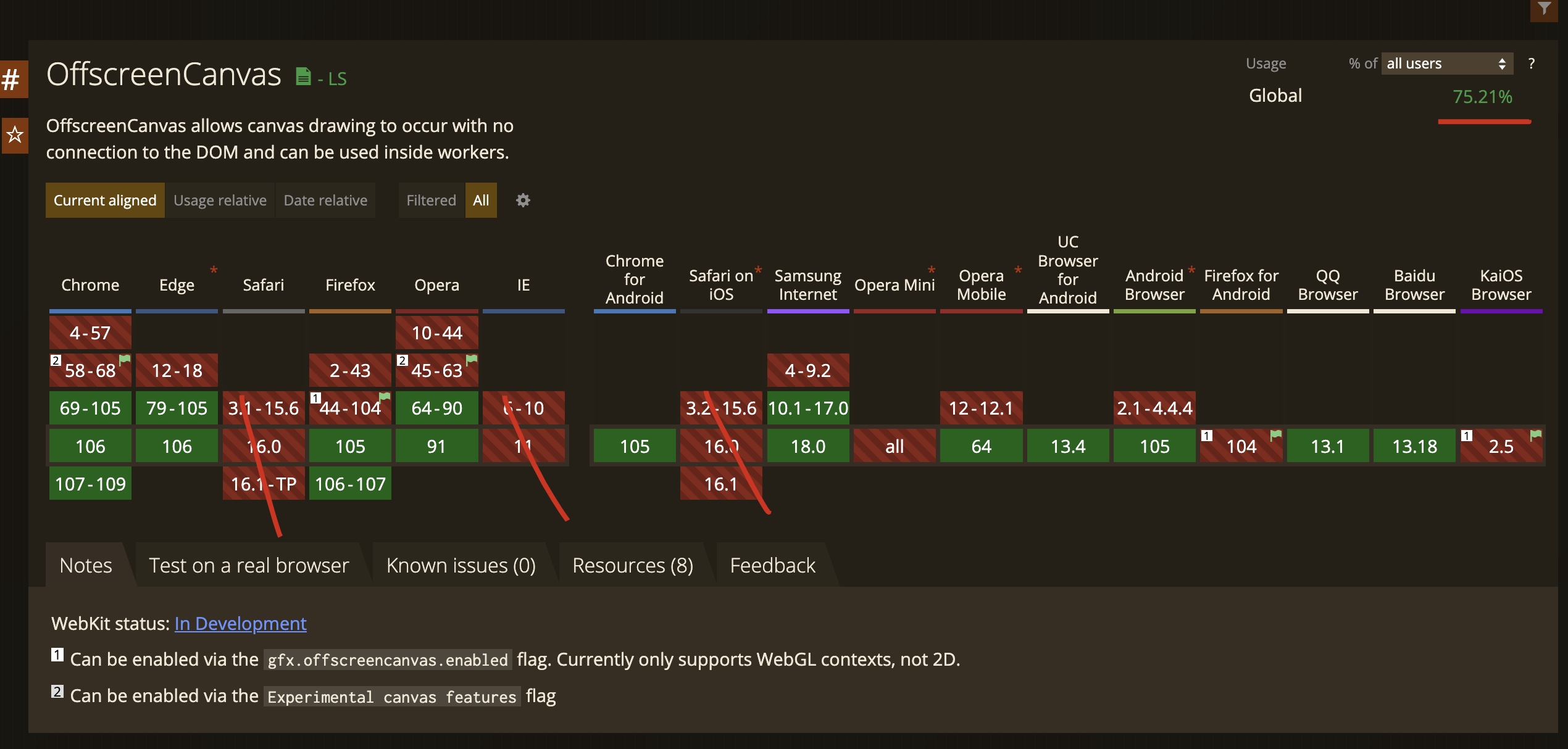
Eric Bidelman on Twitter: "Excited that OffscreenCanvas is finally happening: <canvas> that's usable in a worker 🤘Behind a flag in Chrome 60 and FF 44. Demo: https://t.co/7etaFeiZru Status: https://t.co/d9dWaBpuXp https://t.co/kufd4E2BVY" / Twitter

Faster WebGL/Three.js 3D graphics with OffscreenCanvas and Web Workers—Martian Chronicles, Evil Martians' team blog
















![まだシングルスレッドでレンダリングしてるの? HTML5 CanvasとWeb Workerの最新技術 - pixiv inside [archive] まだシングルスレッドでレンダリングしてるの? HTML5 CanvasとWeb Workerの最新技術 - pixiv inside [archive]](https://img.esa.io/uploads/production/attachments/3516/2016/12/13/10914/38a4d5e9-a149-45eb-a78c-d0285f932d29.png)